CUSTOM LIST VIEW EXAMPLE IN ANDROID :
In this tutorial I will show you how to make a
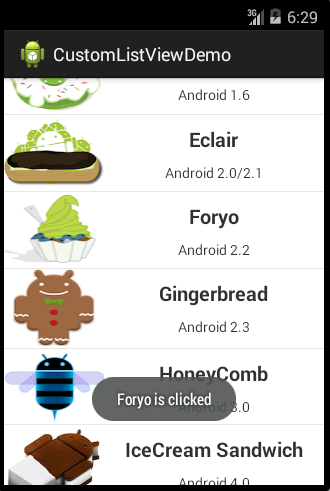
custom list view in which you can set your image and text views.
To make this type of list view you need to make your
own adapter which will inflate the data on to the list view.
First create new project in Eclipse, File => New => Other => Android Application Project and fill
the required details. I am giving the name of package as
com.javalanguageprogramming.customlistviewdemo. You can change the name of the
package.
Now copy the code shown below into activity_main.xml which is set up to
show the list view.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<ListView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/customlist"
/>
</LinearLayout>
Make a new xml file and name it as custom_list.xml which is used to show
each list item. It is actually a list view child class.
Code for custom_list.xml is shown below :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/headingText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textStyle="bold" />
<TextView
android:id="@+id/subHeadingText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp" />
</LinearLayout>
</LinearLayout>
Copy the images shown below in res => drawable
folder









Now copy the code of MainActivity.java given below :
package com.javalanguageprogramming.customlistviewdemo;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
ListView listView;
CustomListAdapter adapter;
//array of all headers
String[] headingList = {"Angel Cake",
"BattenBerg",
"CupCake",
"Donut",
"Eclair",
"Foryo",
"Gingerbread",
"HoneyComb",
"IceCream Sandwich",
"Jelly Bean",
"Kitkat"
};;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//find the list view from xml file
listView = (ListView)findViewById(R.id.customlist);
//array of all sub headings
String[] subHeadingList = {"Android 1.0",
"Anroid 1.1",
"Android 1.5",
"Android 1.6",
"Android 2.0/2.1",
"Android 2.2",
"Android 2.3",
"Android 3.0",
"Android 4.0",
"Android 4.1",
"Android 4.4"
};
//array of all images
int[] imgList = {R.drawable.android1,
R.drawable.android2,
R.drawable.android3,
R.drawable.android4,
R.drawable.android5,
R.drawable.android6,
R.drawable.android7,
R.drawable.android8,
R.drawable.android9,
R.drawable.android10,
R.drawable.android11
};
//call the custom adapter
adapter = new CustomListAdapter(headingList, subHeadingList, imgList, MainActivity.this);
// set the custom adapter
listView.setAdapter(adapter);
// set the list item on click listener
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
switch(position){
case 0 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 1 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 2 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 3 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 4 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 5 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 6 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 7 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 8 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 9 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 10 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
case 11 :
Toast.makeText(MainActivity.this, headingList[(int) adapter.getItemId(position)] + " is clicked", Toast.LENGTH_LONG).show();
break;
}
}
});
}
private class CustomListAdapter extends BaseAdapter{
private LayoutInflater mInflater;
private String[] headingList;
private String[] subHeadingList;
private int[] imgList;
public CustomListAdapter(String[] headingList, String[] subHeadingList, int[] imgList, Context context){
mInflater = LayoutInflater.from(context);
this.headingList = headingList;
this.subHeadingList = subHeadingList;
this.imgList = imgList;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return headingList.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return headingList[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
try{
final ViewHolder holder;
if(convertView == null){
convertView = this.mInflater.inflate(R.layout.custom_list, parent, false);
holder = new ViewHolder();
holder.image = ((ImageView)convertView.findViewById(R.id.imageView1));
holder.heading = ((TextView)convertView.findViewById(R.id.headingText));
holder.subHeading = ((TextView)convertView.findViewById(R.id.subHeadingText));
convertView.setTag(holder);
}
else{
holder = (ViewHolder)convertView.getTag();
}
holder.image.setBackgroundResource(imgList[position]);
holder.heading.setText(headingList[position]);
holder.subHeading.setText(subHeadingList[position]);
}catch(Exception e){
e.printStackTrace();
return null;
}
return convertView;
}
}
static class ViewHolder{
ImageView image;
TextView heading;
TextView subHeading;
}
}
This activity first stores all the headings,
subheadings and image ids in arrays which are further used to set up our own
custom adapter.
In custom adapter we used a ViewHolder which is
nothing but a static class and have 2 TextViews and 1 ImageView and is
responsible for inflating these elements on the same list item so that we will
not go out of memory if a list view contain 100’s of list items but in this
case only 11 list items are present, so you may or may not use a view holder.
In getView method we are inflating our text views
and an image by LayoutInflater.